슈도 클래스와 슈도 엘리먼트..
사실 많이 썼던 건데, 이런 명칭은 처음 들어봤다.
혼나고 배우면 더 기억에 오래 남는법
Pseudo Class & Pseudo Element 알아보자!
pseudo : 가짜
Pseudo Class & Pseudo Element : 가상 클래스 & 가상 요소
이 가상요소들을 잘 사용하면 인터렉티브한 웹 페이지를 만들 수 있다.
Pseudo Class
단순한 선택자로는 표현할 수 없는 것을 선택하는 선택자이다. 특정한 상태 말고 규칙에 따라 상태가 바뀌는 요소를 선택할 때 사용하는 것이다
1) Dynamic pseudo-class
- :hover
- :visited
- :link
- :active
- :focus
<a> 태그에 자주 쓰이고, focus는 <input> 태그에 자주 쓰인다.
2) UI element state pseudo-class
- :enabled
- :disabled
- :checked


3) Structure pseudo-class
- :first-child
- :empty


Pseudo Element
document tree에 존재하지 않는 것을 생성할 때 사용하는 것, psuedo class와 구분하기 위해 :: (두개) 로 쓴다
- ::after
- ::before
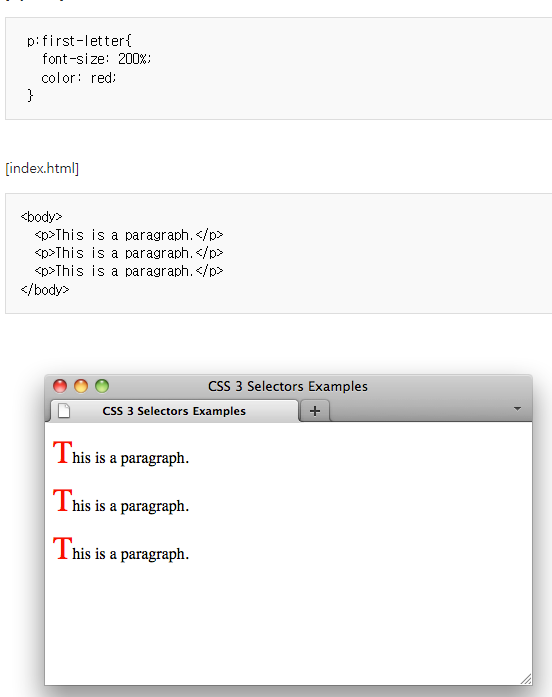
- ::first-letter
- ::first-line