1. GET -> 파라미터로 받아온 id로 해당되는 Cat 객체 찾기
router.get('/cats/:id', (req, res) => {
try {
const params = req.params;
const cats = Cat.find((cat)=> {
return cat.id === params.id
})
res.status(200).send({
success : true,
data: {
cats
}
})
}catch(error) {
res.status(400).send({
success: false,
error : error.message
})
}
})
2. POST -> 신규 객체 추가
router.post('/cats', (req, res) => {
try {
const data = req.body
console.log(data)
Cat.push(data)
res.status(200).send({
success: true,
data : {}
})
}
catch(error){
res.status(400).send({
success: false,
error: error.message
})
}
})
3. PUT -> 기존 객체 전체 갈아끼우기
router.put('/cats/:id', (req, res) => {
try {
const params = req.params;
const data = req.body;
let result
Cat.forEach((cat) => {
if(cat.id === params.id) {
cat = data;
result = cat;
}
})
res.status(200).send({
success : true,
data: {
cat : result
}
})
}catch(error) {
res.status(400).send({
success: false,
error : error.message
})
}
})
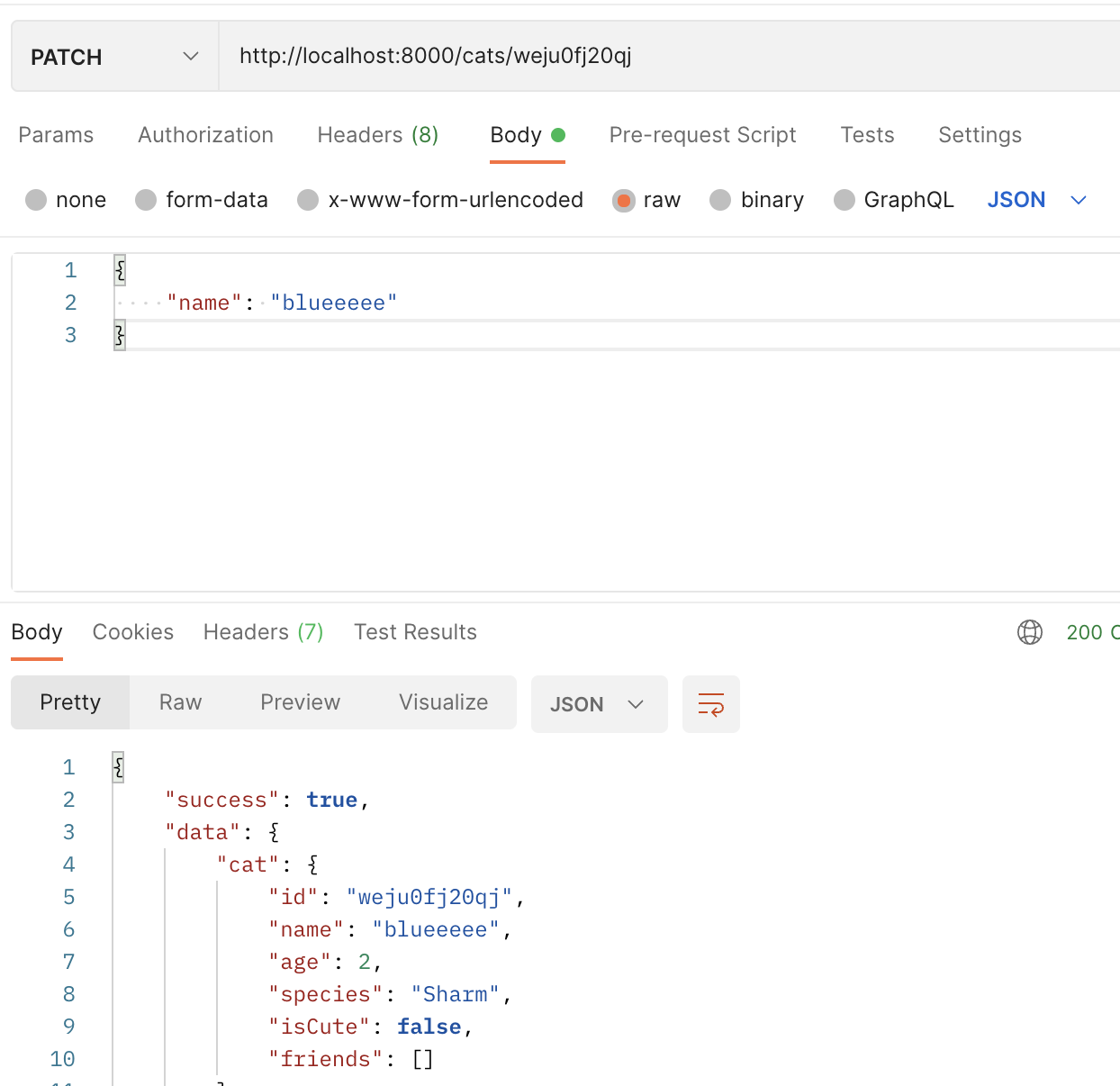
4. PATCH -> 기존 객체 부분 수정
구조분해 할당 모르면 난리 브루스 펼쳐지는 부분
cat = { ...cat : 기존에 있던 객체들을 펼쳐서 오브젝트에 담기 => ...data : 새로 변경할 키-속성 값을 덮어 쓰기 }
router.patch('/cats/:id', (req, res) => {
try {
const params = req.params;
const data = req.body;
let result
Cat.forEach((cat) => {
if(cat.id === params.id) {
cat = { ...cat, ...data}
result = cat;
}
})
res.status(200).send({
success : true,
data: {
cat : result
}
})
}catch(error) {
res.status(400).send({
success: false,
error : error.message
})
}
})

'programming > Web' 카테고리의 다른 글
| 구글 로그인 라이브러리 변경 - 3. authorization flow (gsi/client 라이브러리 사용) (0) | 2023.01.19 |
|---|---|
| 구글 로그인 라이브러리 변경 - 1. Google Identity OAuth 개념 (0) | 2023.01.18 |
| [Express] Post로 JSON 데이터 보내기 (미들웨어 설정) (0) | 2022.08.20 |
| Restfull 웹 API 디자인(1) (0) | 2022.08.20 |
| HMAC : API 통신 클라이언트 무결성 검증 방법 (0) | 2022.06.28 |



