1. computed : 뷰에서 제공
- 캐시가 가능함
- 호출시 이전에 계산했던 것을 사용
- console.log 찍힌 횟수를 확인해보자
- 호출시 compareBirth 형태로 호출
<script>
export default {
props : {
imgUrl : String,
name : String,
birth : String,
},
computed : {
compareBirth() {
console.log("ComparedBirth invoked in computed")
if(Date.parse(this.birth) < Date.parse('1970-01-01')) {
return 'older'
}else {
return 'younger'
}
}
},
// methods : {
// compareBirth() {
// console.log("ComparedBirth invoked in method")
// if(Date.parse(this.birth) < Date.parse('1970-01-01')) {
// return 'older'
// }else {
// return 'younger'
// }
// }
// }
}
</script>
<template>
<div class="card">
<img :src="imgUrl" alt="profile image" class="card__img">
<h2 class="card__name">{{ name }}</h2>
<h2 class="card__birth">{{ birth }}</h2>
<h2>{{ compareBirth }}</h2>
<h2>{{ compareBirth }}</h2>
</div>
</template>
<style scoped>
.card {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap : 10px;
width : 200px;
height : 250px;
background-color: aquamarine;
box-shadow: 1px 1px 10px grey;
}
.card__img {
width : 100px;
height: 100px;
object-fit: cover;
border-radius: 100%;
border : solid 2px;
padding : 5px;
background-color: white;
}
.card__name{
font-weight: 700;
}
.card__birth{
font-weight: 300;
}
</style>[실행결과 (computed)]

2. methods : 뷰에서 제공
- 캐시가 안됨
- 호출시 매번 연산
- console.log 찍힌 횟수를 확인해보자
- 호출시 compareBirth() 형태로 호출
<script>
export default {
props : {
imgUrl : String,
name : String,
birth : String,
},
// computed : {
// compareBirth() {
// console.log("ComparedBirth invoked in computed")
// if(Date.parse(this.birth) < Date.parse('1970-01-01')) {
// return 'older'
// }else {
// return 'younger'
// }
// }
// },
methods : {
compareBirth() {
console.log("ComparedBirth invoked in method")
if(Date.parse(this.birth) < Date.parse('1970-01-01')) {
return 'older'
}else {
return 'younger'
}
}
}
}
</script>
<template>
<div class="card">
<img :src="imgUrl" alt="profile image" class="card__img">
<h2 class="card__name">{{ name }}</h2>
<h2 class="card__birth">{{ birth }}</h2>
<h2>{{ compareBirth() }}</h2>
<h2>{{ compareBirth() }}</h2>
</div>
</template>
<style scoped>
.card {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap : 10px;
width : 200px;
height : 250px;
background-color: aquamarine;
box-shadow: 1px 1px 10px grey;
}
.card__img {
width : 100px;
height: 100px;
object-fit: cover;
border-radius: 100%;
border : solid 2px;
padding : 5px;
background-color: white;
}
.card__name{
font-weight: 700;
}
.card__birth{
font-weight: 300;
}
</style>
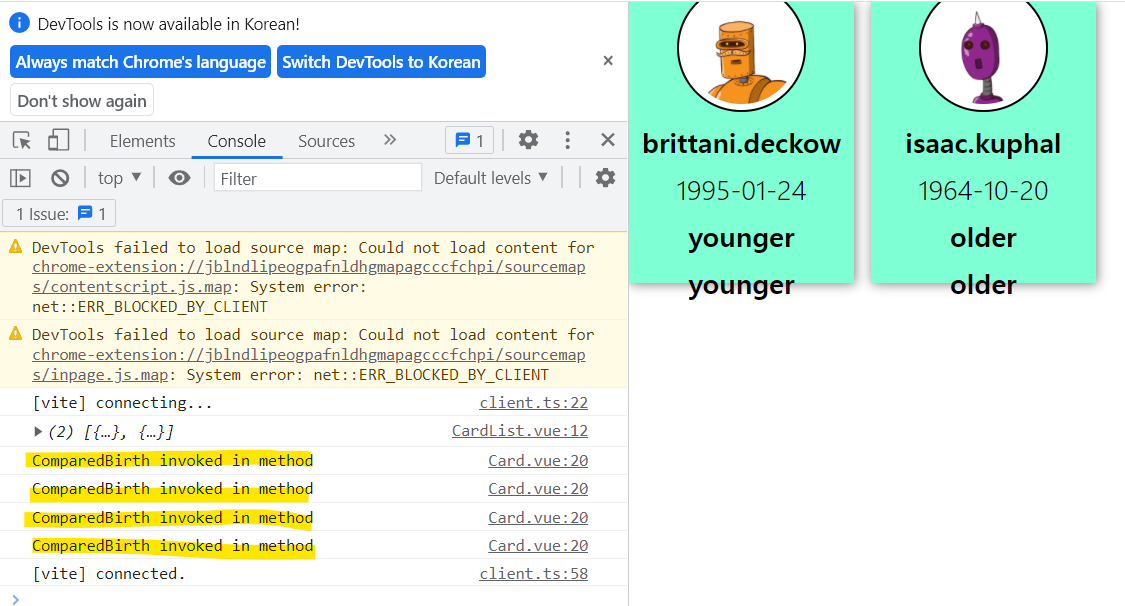
[실행결과(methods)]

'programming > Vue' 카테고리의 다른 글
| [Vue.js] #9 vue-router 사용하여 메뉴 navigation 링크만들기 (0) | 2022.03.04 |
|---|---|
| [Vue.js] #8 css에서 vue 제공 변수 사용하기 (0) | 2022.03.04 |
| [Vue.js] #6 카드 컴포넌트 & 카드 리스트 만들기 (0) | 2022.03.03 |
| [Vue.js] #5 vite로 Vue 프로젝트 (진짜) 시작하기 (0) | 2022.03.03 |
| [Vue.js] #4 v-for 사용하여 리스트 자료 하나씩 컴포넌트에 표현하기 (0) | 2022.03.03 |