1. 프로젝트 내에 components/Card.vue 파일 생성
# components/Card.vue
<script>
export default {
props : {
imgUrl : String,
name : String,
description : String,
}
}
</script>
<template>
<div class="card">
<img :src="imgUrl" alt="profile image" class="card__img">
<h2 class="card__name">{{ name }}</h2>
<h2 class="card__description">{{ description }}</h2>
</div>
</template>
<style scoped>
.card {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap : 10px;
width : 200px;
height : 250px;
background-color: aquamarine;
box-shadow: 1px 1px 10px grey;
}
.card__img {
width : 100px;
height: 100px;
object-fit: cover;
border-radius: 100%;
border : solid 2px;
padding : 5px;
background-color: white;
}
.card__name{
font-weight: 700;
}
.card__description{
font-weight: 300;
}
</style>
2. 프로젝트 내에 components/CardList.vue 파일 생성
# components/CardList.vue
<script>
import Card from "./Card.vue"
export default {
data() {
return {
heros: [
{
id : 1,
imgUrl : 'loki.jpg',
name : "loki",
description : 'Younger Brother'
},
{
id : 2,
imgUrl : 'thor.jpg',
name : "thor",
description : 'Older Brother'
}
]
}
},
components : { Card }
}
</script>
<template>
<div class="card-list">
<Card
v-for="hero of heros"
:imgUrl="hero.imgUrl"
:name="hero.name"
:description="hero.description"
:key="hero.id"
></Card>
</div>
</template>
<style>
.card-list{
display: flex;
gap : 15px;
}
</style>
3. 최상위 컴포넌트 App.vue 수정
# App.vue
<script setup>
import CardList from './components/CardList.vue'
</script>
<template>
<CardList/>
</template>
<style>
* {
padding : 0px;
margin : 0px;
}
</style>
4. 원하는 이미지 파일 넣기(loki.png, thor.png)
/public 폴더 밑에 이미지 파일 추가

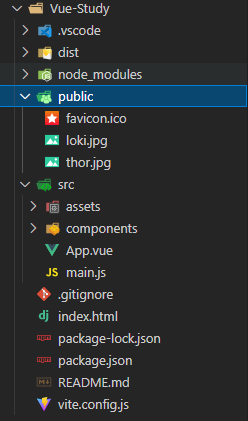
5. 최종 파일트리

6. dev 서버 돌리기
npm run dev
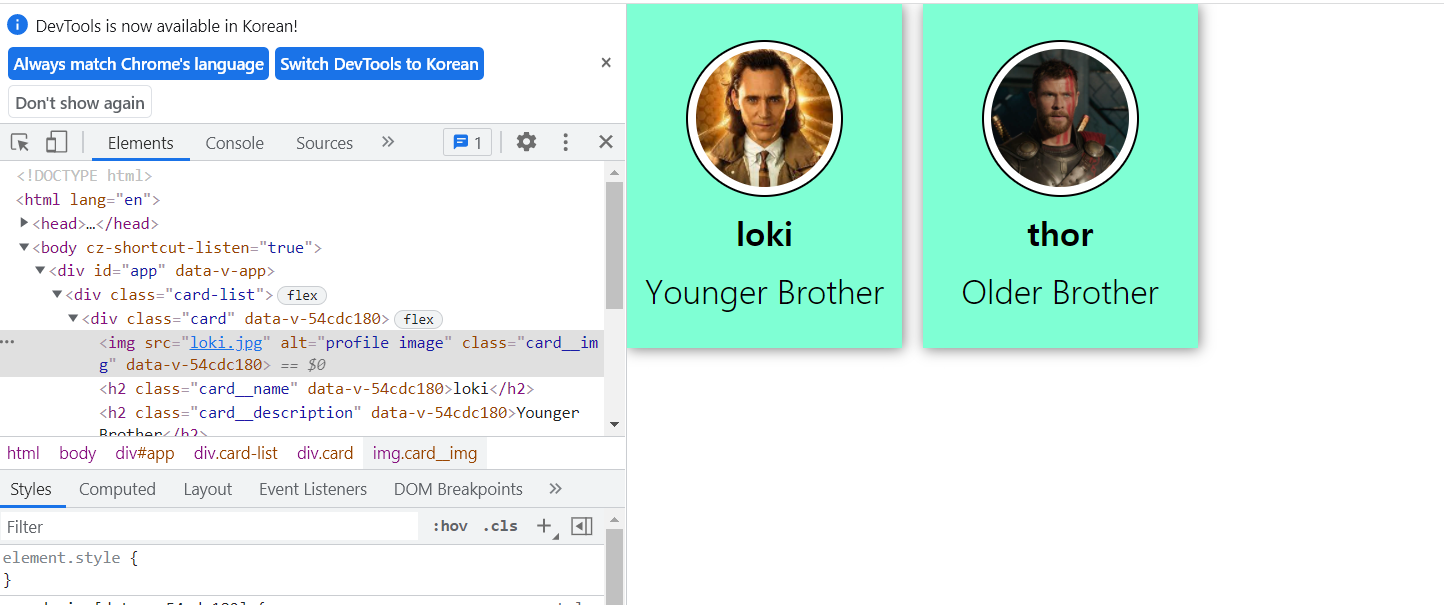
[실행 결과]

'programming > Vue' 카테고리의 다른 글
| [Vue.js] #8 css에서 vue 제공 변수 사용하기 (0) | 2022.03.04 |
|---|---|
| [Vue.js] #7 computed, methods 차이점 (0) | 2022.03.04 |
| [Vue.js] #5 vite로 Vue 프로젝트 (진짜) 시작하기 (0) | 2022.03.03 |
| [Vue.js] #4 v-for 사용하여 리스트 자료 하나씩 컴포넌트에 표현하기 (0) | 2022.03.03 |
| [Vue.js] #3 컴포넌트 생명주기 / v-if 속성 사용 (0) | 2022.03.03 |