https://vitejs-kr.github.io/guide/
시작하기 | Vite
시작하기 들어가기 전에 Vite(프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한 /vit/ 입니다.)은 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이며, 두
vitejs-kr.github.io
vite로 시작하기 (Vue 에서 권장)
$ npm create vite
npx: 6개의 패키지를 3.697초만에 설치했습니다.
√ Project name: ... Vue-Study
√ Package name: ... vue-study
√ Select a framework: » vue
√ Select a variant: » vue
Scaffolding project in C:\workspace\vuejs\Vue-Study...
Done. Now run:
cd Vue-Study
npm install
npm run devVSCODE extension 설치

설치 후 dir 구조

1. components 안에 필요한 컴포넌트들을 정의한다. => HelloWorld.vue
2. App.vue => 최상위 부모 컴포넌트
3. main.js => App.vue를 html에 마운트
4. index.html => 정적 html 문서
dev 서버 돌려보기
npm install
npm run dev

개발 이후 build
$ npm run build
> vue-study@0.0.0 build C:\vuejs\Vue-Study
> vite build
vite v2.8.6 building for production...
✓ 14 modules transformed.
dist/assets/logo.03d6d6da.png 6.69 KiB
dist/index.html 0.48 KiB
dist/assets/index.e9286135.js 1.87 KiB / gzip: 1.00 KiB
dist/assets/index.16c4fe9c.css 0.20 KiB / gzip: 0.17 KiB
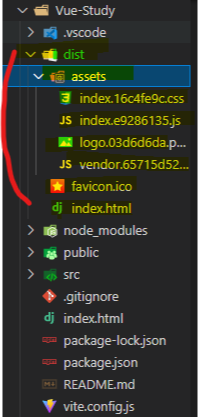
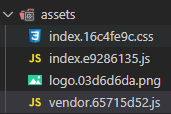
dist/assets/vendor.65715d52.js 50.24 KiB / gzip: 20.19 KiB새로 생긴 폴더 구조 (dist)

bundler가 만들어준다.
왜?
1) 사이즈를 줄이기 위해
2) 커넥션 수를 줄이기 위해 (파일 여러개를 하나로)
3) index / vendor 나눌 수 있다.
- index : 내가 짠 코드들이 들어가 있음, 바뀌는 경우가 많다.
- vendor : 사용한 패키지들, 바뀌는 경우가 별로 없음 -> 캐시를 적용 가능


코드 수정 후 다시 build 하면 해시값이 바뀌는 것을 확인할 수 있다. (App.vue 파일만 수정했음)
브라우저에서 캐시(저장)해둔 값과 달라진 경우만 다운로드
'programming > Vue' 카테고리의 다른 글
| [Vue.js] #7 computed, methods 차이점 (0) | 2022.03.04 |
|---|---|
| [Vue.js] #6 카드 컴포넌트 & 카드 리스트 만들기 (0) | 2022.03.03 |
| [Vue.js] #4 v-for 사용하여 리스트 자료 하나씩 컴포넌트에 표현하기 (0) | 2022.03.03 |
| [Vue.js] #3 컴포넌트 생명주기 / v-if 속성 사용 (0) | 2022.03.03 |
| [Vue.js] #2 부모 - 자식 관계 컴포넌트 구현 (0) | 2022.03.03 |