1. view 폴더생성
2. 페이지 생성(About.vue, Home.vue, User.vue, UserDetail.vue)

// About.vue 내용 (Home, User, UserDetail 모두 동일)
<template>
About
</template>
3. main.js : routing 내용 설정
import { createApp } from 'vue';
import { createWebHistory, createRouter } from 'vue-router';
import App from './App.vue'
// router 쓰일 Component
import Home from './views/Home.vue';
import About from './views/About.vue';
import User from './views/User.vue';
import UserDetail from './views/UserDetail.vue';
//routes 정하기
const routes = [
{ path : '/', component: Home },
{ path : '/about', component: About },
{ path : '/user', component: User },
{ path : '/user/:id', component: UserDetail },
]
const router = createRouter({
history: createWebHistory(),
routes
})
const app = createApp(App)
app.use(router)
app.mount('#app')
4. App.vue 에 링크 생성
<script setup>
import CardList from './components/CardList.vue'
</script>
<template>
<!-- <CardList/> -->
<div>
<router-link to="/">HOME</router-link>
<router-link to="/about">About</router-link>
<router-link to="/user">Users</router-link>
</div>
<div>
<router-view></router-view>
</div>
</template>
<style>
* {
padding : 0px;
margin : 0px;
}
</style>
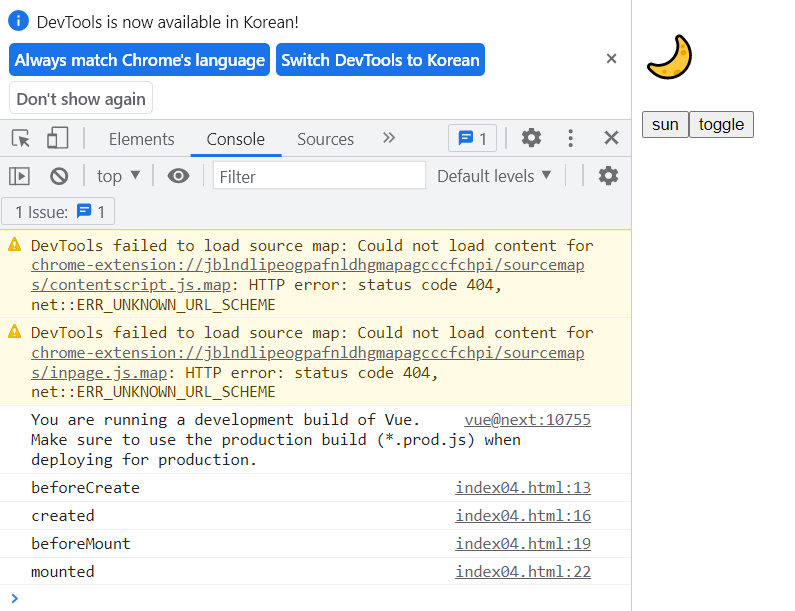
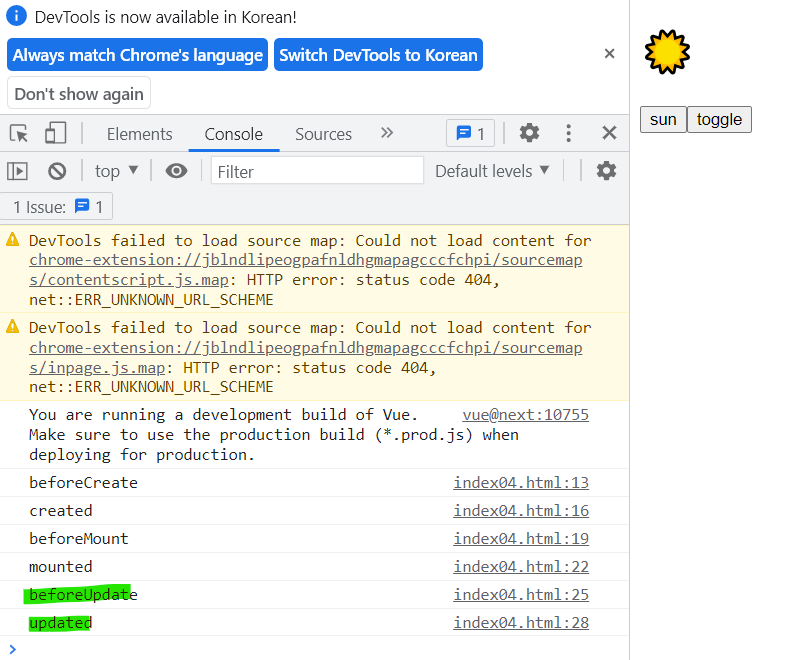
[실행결과]




'programming > Vue' 카테고리의 다른 글
| [Vue.js] #11 네비게이션 바(NavBar) 만들기 (0) | 2022.03.04 |
|---|---|
| [Vue.js] #10 vue-router 데이터 전달하기 (params, props) (0) | 2022.03.04 |
| [Vue.js] #8 css에서 vue 제공 변수 사용하기 (0) | 2022.03.04 |
| [Vue.js] #7 computed, methods 차이점 (0) | 2022.03.04 |
| [Vue.js] #6 카드 컴포넌트 & 카드 리스트 만들기 (0) | 2022.03.03 |